

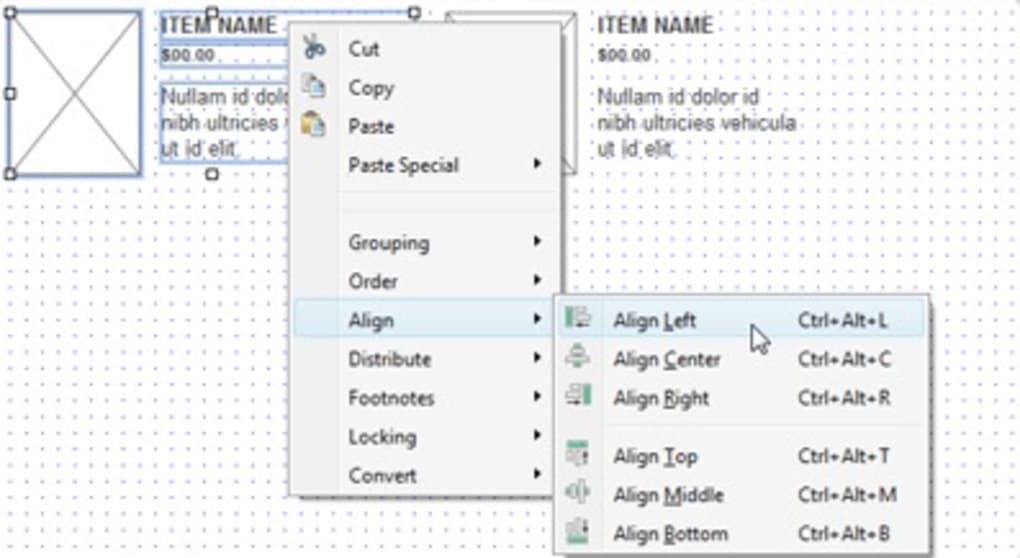
Here’s a section from our Learn page that gives more information about inheritance: Moving the rectangle again in your tablet view should move it in the tablet and mobile, but not in the Base. Likewise, if you moved the rectangle to (0,0) in your Base view, it will move in your tablet and mobile views. However, if you made that rectangle blue in the Base view, it will be blue in all of your views. So if you make a rectangle blue in your tablet view, it will be blue in your tablet and mobile view, but not in your Base desktop view. While widget text, interactions, and default/disabled affect all views, location, size, style, and interaction styles affect current/child views. I didn’t actually try this, and am into my second martini, so let me know if this works.I’m not yet sure if what you’re seeing is a bug or intended behavior, but there’s an easy way to check! When working with adaptive views, changes to specific properties will be affected in all views, while others will only affect the current view and its children.

(You can right-click to toggle between the two.) This will work with applied filter(s), so you may see some clothing items with a 0 value because they’ve been filtered out by, say, clothing color. Set text of checkbox "robes" to "Robes (])"īe careful of IFs vs ELSE IFs. Set text of checkbox "pants" to "Pants (]" it's the last row, so we're done summing Set (variable value) v_pants to ]Įlse if (value) ] is "Robes" it's the first row, so initialize all counters to zero This would be much easier if you could access objects in an array like most programming languages, but you can do the following with the laborious task of creating a global variable for each type of product you have: OnItemLoad There may be a bug when Add Filter tries to process more complex, logically connected arguments. The best I can figure is that there must be some special character in the string ‘Healthy – General’ that is not matching, even though I copied it directly from the repeater. However, the filter in the screenshot in my prior post (on the HealthState column) did NOT work with an exact match. I got the data to show up in my repeater when I switched to filtering a different column and using an exact ‘=’ match with a single word (also with a longer string that included spaces). But, it does NOT work when I try to use the SubStr when I add the filter OnPageLoad. Live sample (NOTE: there are THREE pages showing up to three facets)Īfter some further testing (a LOT more testing ) I seem to have discovered that the Add Filter is persnickety about its arguments when they are logically connected.įor example, I am currently adding a filter with a SubStr on the HealthState item ], which works when I add the filter when clicking on a button. These filters are defined just once, OnPageLoad. It requires no marking of rows or modification of the repeater’s dataset, and there is just one filter per facet, regardless of how many categories a facet contains. Here is my solution, which easily extends to any number of columns.

Other facets, such as Color, could further filter down which pants and robes we see. Leaving all of the above filters unchecked would show all sleepwear types, but here we are requesting to see just Robes and Pants. Here is a facet filter from Macy’s website showing the “Sleepwear Type” facet, among many other facets that you can choose from in your sleepwear quest: What are facet filters? Facet filters normally return all items if no filter is selected, or return only those items checked. I’ve been playing with facet filters, which is a moderately frequent topic on this forum, trying to come up with a manageable way to use such filters on any number of columns in a repeater.


 0 kommentar(er)
0 kommentar(er)
